Step 1: Create the Application and Configure the Settings
Important
Information and features vary according to the roles to which you belong and the permissions associated with those roles. For more information, contact your module manager or your campus support team.
During this step, you'll create the online application form and configure standard form settings.
Log in to the Campus Portal as an administrator and access FormFlow - Forms.
Click Manage Forms.
Click Add Form.
Select online application from the Choose a template drop-down.
Click Create.
Tip
The Add New Form window closes and a standard online application form based on the Jenzabar-provided template is created with the online application tabs and questions. You can update, add, and remove tabs and questions as needed.
From the form toolbar, click Form Settings to open the Form Information pop-up.
The online application form automatically has the name of the imported file with the day and time it was imported. Use the Form Name field to update this to a name online applicants will recognize when they access the form link.
The template arranges the online application form tabs vertically. To change them to a horizontal layout, use the Tab Orientation drop-down.
Use the Description field to add information applicants may need.
Tip
You can use @@ in this field to use a literal string replacer for looking up information.
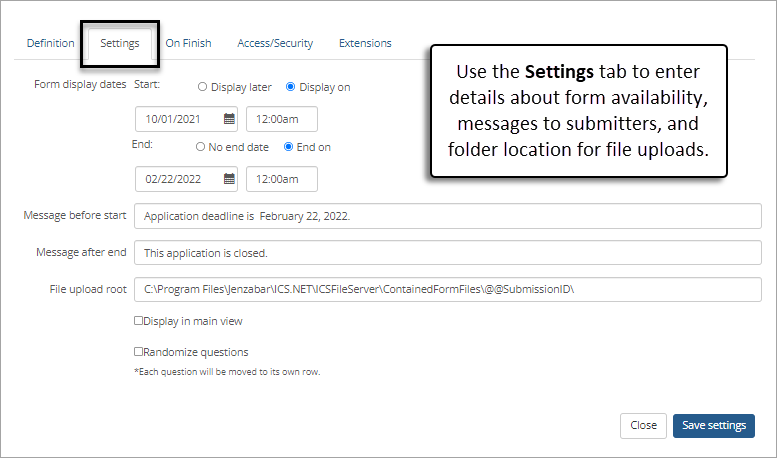
Click the Settings tab.
Set up availability dates and times.
Select a Start option.
Display later disables the date and time options for both start and end.
Display on lets you select a date and time to display the form.
Select an End option.
No end date makes the form visible for an indefinite period.
End on lets you select a date and time to remove the form from view.
To show a message to users before the form is available, enter it in the Message Before Start field.
Notice
This information can let form users know when the form will be available or provide contact information if they need assistance before the form is available.
To show a message to form users when the form is no longer available, enter it in the Message After End field.
Notice
This information can let form users know the form is no longer available, provide alternative instructions, or provide contact information if they need additional assistance. To display a message to users when the complete the form, enter it on the On Finish tab.
If needed, enter or update the Campus Portal server location where files will be stored for any form components that allow form users to upload files in the File Upload Root field. Permits @@SubmissionID only.
To make the form the only form available, select the Display in Main View checkbox.
Caution
If you have other forms you want to be available during the same time frame, do not select this option. If the Display in Main View checkbox is checked, users will not be able to pick up where they left off on their previous form submission. Users will be forced to begin a new form submission.
If you want the form questions to appear in a different order each time someone accesses the form, select the Randomize Questions checkbox.
Log in to the Campus Portal as an administrator and access FormFlow - Forms.
Click Manage Forms.
Click on the form you want to update. The admin view of the form displays.
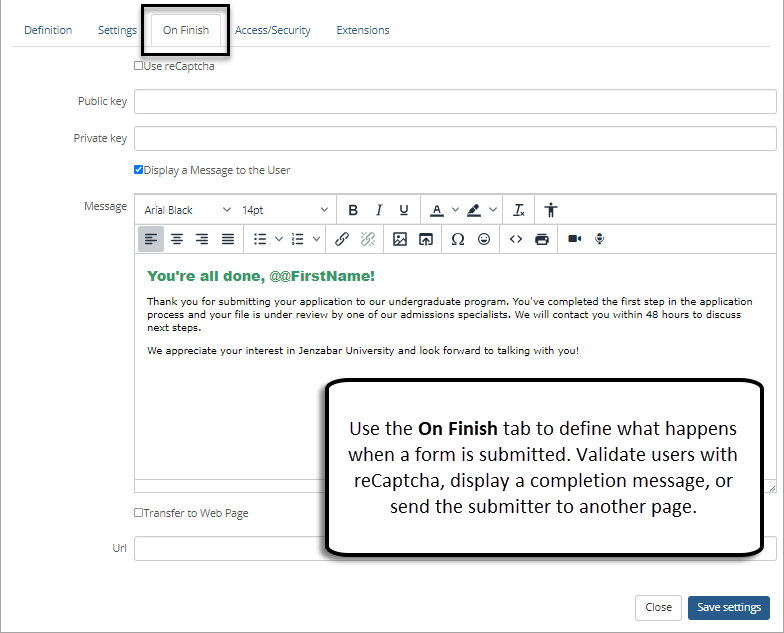
Click the On Finish tab.
To use reCaptcha to validate users before the form is submitted, select the Use reCaptcha checkbox.
Note
This feature requires a Google reCaptcha account. reCaptcha is a validation feature that ensures the form user is a human and protects your site from bots.
In the Public Key field, enter the Google reCaptcha-provided public key.
In the Private Key field, enter the Google reCaptcha-provided private key.
To show a message to users once the form has been submitted, select the Display a Message to the User checkbox and use the field and formatting options to enter your message.
Note
You can use @@ data sources to add replacer text and show personalized information such as their name. You can also let the form users know the form has been submitted, provide additional instructions, or contact information for more information.
To send form users to another website once the form is submitted, select the Transfer to Web Page checkbox and use the available field to enter the appropriate URL.
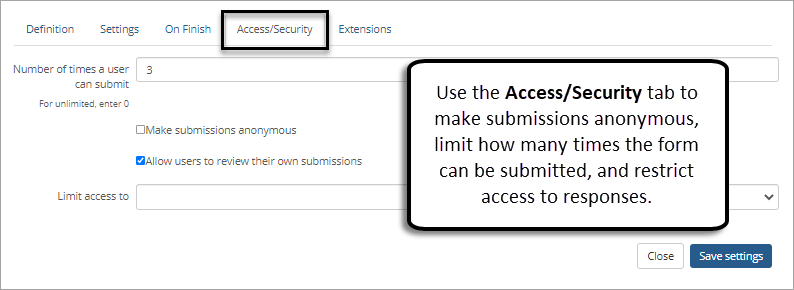
Click the Access/Security tab.
Enter how many times users can submit the form in the Number of Times a User Can Submit field.
Note
Users receive a notification after the submission limit is reached.
Select the Make Submissions Anonymous checkbox to remove all identifying information from the form meta-data.
Note
This checkbox only impacts meta-data. When someone submits a form, it comes into your system as a guest user. User-identifying questions on your form are still included with the form submission (e.g., name, address, ID number, etc.).
Select the Allow Users to Review Their Own Submissions checkbox to let users access and review their submissions from the View Reports link.
Note
If the Display in main view checkbox is selected on the Settings tab, the View Reports option is not visible even if users are allowed to view their own submissions.
Users with the Can View Reports permission can see all form submissions from the View Reports link; without this permission, they can only see their submissions.
Tip
You can also set the application up so that applicants can create a temporary account, save their progress, and then log back into Forms to complete the application. See Set Up Temporary Guest Accounts for more information.
To limit people who can access the form, select the data source that filters users who can access the form from the Limit Access to drop-down options. If the form user who is logged in does not exist in this list, the form link will not be available.
Note
This only applies to schools that require applicants to have a Campus Portal account before applying. If the applicant has a Campus Portal account, you could limit the form to candidates who are applying for a specific major or school.
Click Save settings.
Note
The features on the Extensions tab are only available to schools working with Jenzabar Services.